Back in the summer of 2013, fresh out of college and having chosen UCA's CG Arts & Animation course (now known as Computer Animation Arts) as my go-to destination for University, our course leader-to-be set us the task of adapting 13 random objects (Fig. 2) into 100 concepts, before translating 3 of those concepts into orthographic projections of a machine, life-form and a structure; concepts 24, 88 and 41 respectively. Looking back I remember worrying over getting all 100 sketches done, but once I got into it I was well on my way to 101. Wow, 19 year old me stressing over 100 thumbnail sketches, oh how little I knew back then!
Roll forward 3 years to post-graduation, looking for inspiration I decided I'd use my improved graphic design and 3D modelling skills to turn some of these hand drawn sketches into clean orthographics, and finally a working 3D model. The aim is to build the robot to work like machine, one that that can be rigged and manoeuvred appropriately. In my next progress update I will be publishing screenshots of the digital orthographic development and modelling process up to this point.
 |
| Fig. 1: 3 years in the making, 1 & 0 (on & off) |
 |
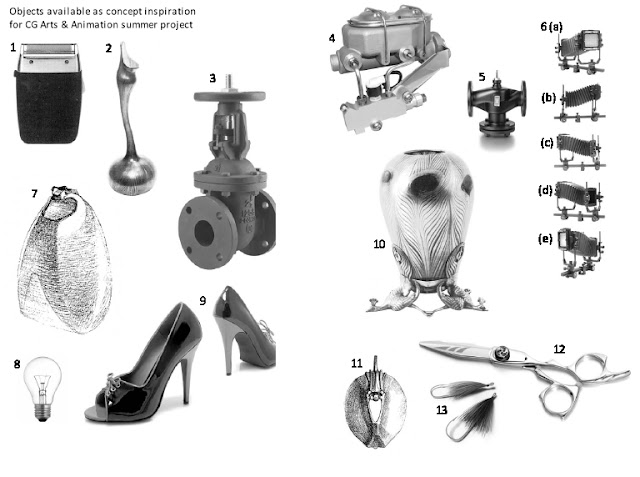
| Fig. 2: The original objects |















